With the advent of HTML5, websites are presented to the end-user in a different light. What used to be flash dominated content are now CSS3 and javascript dominated. The development of jQuery library and javascript based modules and plug-ins present a different facet of webpage programming. What used to be javascript geeks are now known as javascript ninjas.
The HTML5 standard showed an advanced way of programming and at the same time required a little more from our browsers. Tied with these features are support requirements for different functions. Website gurus and javascript ninjas should ensure that their pages load in the same manner across different browsers. At the same time users with different browsers are able to view the same website without having to open another compatible browser. This cuts both ways.
New browsers present new bugs -- added functionality that may not work as it should. Security should also be taken into consideration with the added functionality. So how do programmers, developers and end-users alike test their browser's functionality and security? The site browserscope seem to have the answer.
Browserscope tests the functionality of today's modern browsers but doesn't leave security behind. This tool is really useful.
So before making a recommendation, we took it out for a spin with the favorite browsers of this generation. If you want to try it out for yourself, launch your favorite browser and point it to this URL: http://www.browserscope.org/alltests.
Google Chrome. This is version 12.0.742.122 of Google Chrome.
Mozilla Firefox. Current production release version 5.0.1.
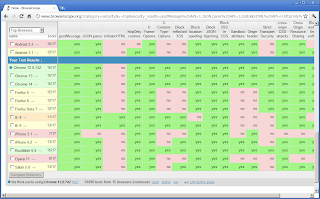
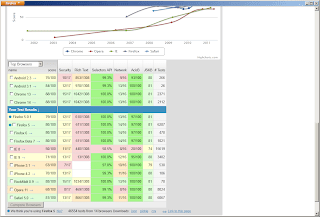
We didn't really need to do much comparison as browserscope already has a database of browsers with which to compare your browser. But we were curious as to where our browser stands in comparison. From the results, it looks like Google's Chrome browser has the edge in all browsers.
Subscribe for Latest Update
Popular Posts
-
It may often be necessary to add swap space to an existing Linux machine as the application or service hosted demands additional space. Swap...
Post Labels
100gb
(1)
acceleration
(1)
acrobat
(1)
adblock
(1)
advanced
(1)
ahci
(1)
airdrop
(2)
aix
(14)
angry birds
(1)
article
(21)
aster
(1)
audiodg.exe
(1)
automatic
(2)
autorun.inf
(1)
bartpe
(1)
battery
(2)
bigboss
(1)
binance
(1)
biometrics
(1)
bitcoin
(3)
blackberry
(1)
book
(1)
boot-repair
(2)
calendar
(1)
ccleaner
(3)
chrome
(5)
cloud
(1)
cluster
(1)
compatibility
(3)
CPAN
(1)
crypto
(3)
cydia
(1)
data
(3)
ddos
(1)
disable
(1)
discount
(1)
DLNA
(1)
dmidecode
(1)
dns
(7)
dracut
(1)
driver
(1)
error
(10)
esxi5
(2)
excel
(1)
facebook
(1)
faq
(36)
faucet
(1)
firefox
(17)
firewall
(2)
flash
(5)
free
(3)
fun
(1)
gadgets
(4)
games
(1)
garmin
(5)
gmail
(3)
google
(4)
google+
(2)
gps
(5)
grub
(2)
guide
(1)
hardware
(6)
how
(1)
how-to
(45)
huawei
(1)
icloud
(1)
info
(4)
iphone
(7)
IPMP
(2)
IPV6
(1)
iscsi
(1)
jailbreak
(1)
java
(3)
kodi
(1)
linux
(28)
locate
(1)
lshw
(1)
luci
(1)
mafia wars
(1)
malware
(1)
mapsource
(1)
memory
(2)
mikrotik
(5)
missing
(1)
mods
(10)
mouse
(1)
multipath
(1)
multitasking
(1)
NAT
(1)
netapp
(1)
nouveau
(1)
nvidia
(1)
osmc
(1)
outlook
(2)
p2v
(2)
patch
(1)
performance
(19)
perl
(1)
philippines
(1)
php
(1)
pimp-my-rig
(9)
pldthomedsl
(1)
plugin
(1)
popcorn hour
(10)
power shell
(1)
process
(1)
proxy
(2)
pyspark
(1)
python
(13)
qos
(1)
raspberry pi
(7)
readyboost
(2)
reboot
(2)
recall
(1)
recovery mode
(1)
registry
(2)
rename
(1)
repository
(1)
rescue mode
(1)
review
(15)
right-click
(1)
RSS
(2)
s3cmd
(1)
salary
(1)
sanity check
(1)
security
(15)
sendmail
(1)
sickgear
(3)
software
(10)
solaris
(17)
squid
(3)
SSD
(3)
SSH
(9)
swap
(1)
tip
(4)
tips
(42)
top list
(3)
torrent
(5)
transmission
(1)
treewalk
(2)
tunnel
(1)
tweak
(4)
tweaks
(41)
ubuntu
(4)
udemy
(6)
unknown device
(1)
updates
(12)
upgrade
(1)
usb
(12)
utf8
(1)
utility
(2)
V2V
(1)
virtual machine
(4)
VirtualBox
(1)
vmware
(14)
vsphere
(1)
wannacry
(1)
wifi
(4)
windows
(54)
winpe
(2)
xymon
(1)
yum
(1)
zombie
(1)
Blog Archives
-
▼
2011
(107)
-
▼
July
(28)
- TWEAK: Fully Functional DivX HiQ Plugin on Firefox...
- TWEAK: Setup Caching DNS Server using TreeWalk
- MODS: Compudesk -- Computer Integrated into a Desk
- HOW-TO: Outlook Hack -- Blank Mail Subject Reminder
- HOW-TO: Create an Aggregated Link in Solaris
- TWEAK: Squid Cache + TreeWalk DNS = Faster Browsing
- MODS: Infinite USB Plug Redesign
- TIP: Create Windows USB Installer using WinToFlash
- TIP: Appear Offline in Microsoft Office Communicator
- INFO: Google Plus Invites Now Open!
- TIP: Blocking Potentially Hazardous Websites with ...
- HOW-TO: Shorten Google+ Profile URL
- TIP: Browser Plugin Check for Firefox
- INFO: Using Hostsman for Host Redirection
- TWEAK: Make Torrents Download Faster
- INFO: Network Profiler and Analyzer
- INFO: Google Plus Profile RSS Feed
- INFO: Virtual Box 4.1 Just Out
- TIP: Building a Budget Computer System
- INFO: Keep GPS Data Safe and Secure
- TIP: Remaining Anonymous -- a Security Protocol
- FAQ: PRNG is not SEEDED
- TIP: Test Your Browser's Functionality, Security a...
- TECH: Sun CEO Approved Google's Use of Java
- HOW-TO: Using Windows Anytime Upgrade
- FUN: Happy Sysadmin Appreciation Day!
- TECH: Gmail-to-SMS Service For Free!
- MODS: Installing BusyBox on Popcorn Hour C-200 (PC...
-
▼
July
(28)
RANDOM POSTS
-
the posts here are my own and not shared nor endorsed by the companies i am affiliated with.
i am a technologist who likes to automate and make things better and efficient. i can be reached via great [dot] dilla [at] gmail [dot] com.
if this post has helped, will you buy me coffee?